I made this for fun! When I crossed launching a gaming server off of my bucket list, I decided it would be interesting to keep a leaderboard of all the players who have played on it and their logged scores to date.
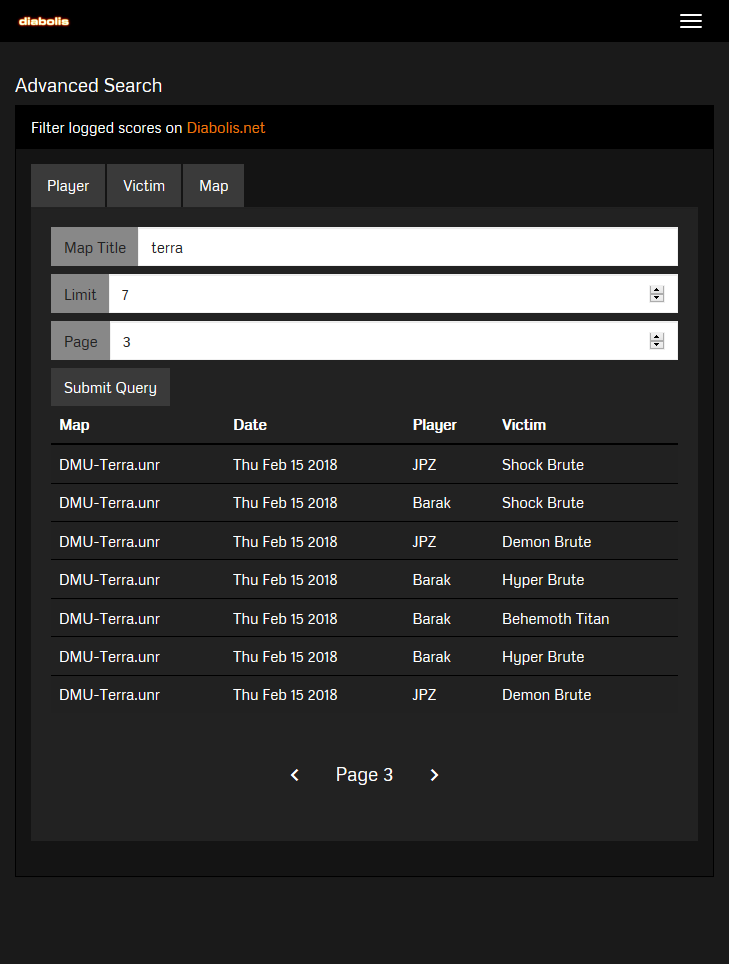
The front-end is a Vue.js Single Page Application (SPA) that uses a custom Bootstrap theme for styling. The SPA consists of several Vue components that accept user input for searching and paging through logged scores, then issue the respective API calls to get the results requested by said user. A single component, DataTable, handles rendering the JSON returned by API calls into a responsive table. As this part of the application consists of client-side JavaScript, it pairs nicely with my preferred hosting solution at the moment, Amazon Web Services' Simple Storage Service (S3).
The back-end is the simple web API mentioned earlier, and it was written using Node.js and the MySQL library for Node.js. Access to the database where the players' scores are kept is exposed through several ‘get’ routes. These routes correspond to requests for score resources that the front-end issues, where the request URI can consists of a ‘player’ or ‘map’ name, a ‘limit’ amount to state how many records to return, and a ‘page’ parameter for pagination. Middleware is used to process rows returned by a query to the MySQL database, and return JSON that the front-end can use to render a table.
command line tools


To ease the process of deploying static websites or front-end SPA’s to Amazon Web Services' S3 buckets, I wrote some Powershell scripts that handle configuring a new S3 bucket to use for website hosting, as well as uploading content of various standard types (HTML, CSS, JavaScript, etc.) to the bucket afterwards. The scripts use Amazon’s Command-Line Interface.